Live Serverとは?
VSCodeの「Live Server」は、簡易的なローカルサーバーを簡単に立ち上げることができる拡張機能でライブリロードにも対応しているのでとても便利です。
インストール方法
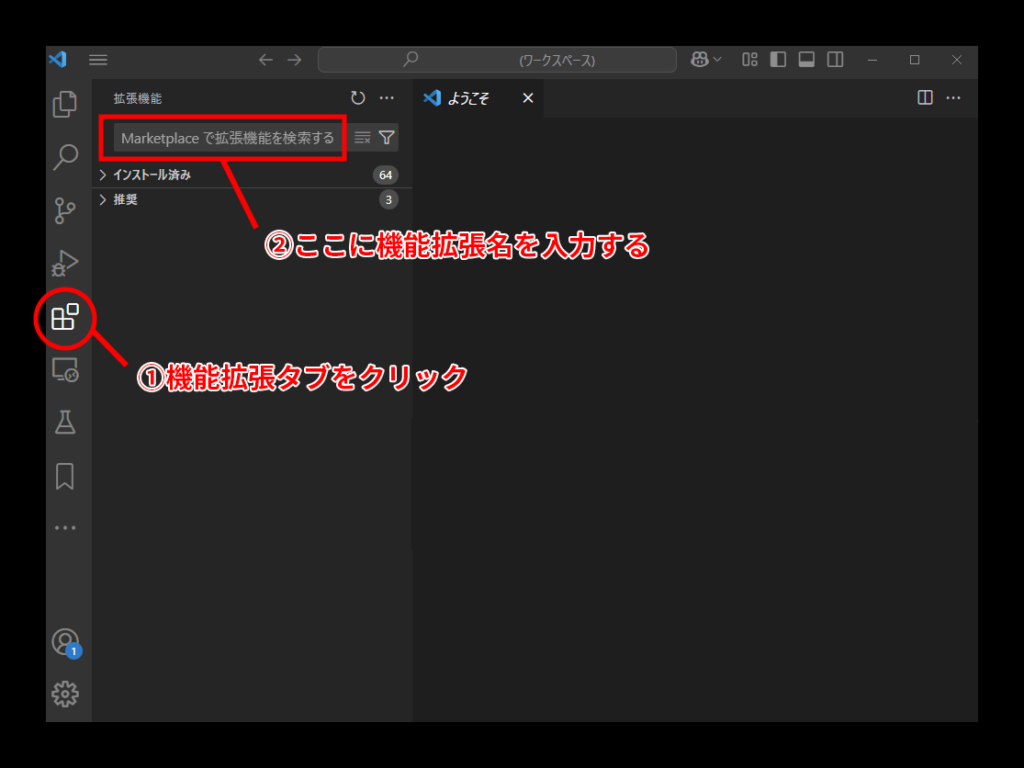
(1)VSCodeの拡張機能タブ(サイドバーの四角いアイコン)をクリック。
(2)検索バーに「Live Server」と入力。

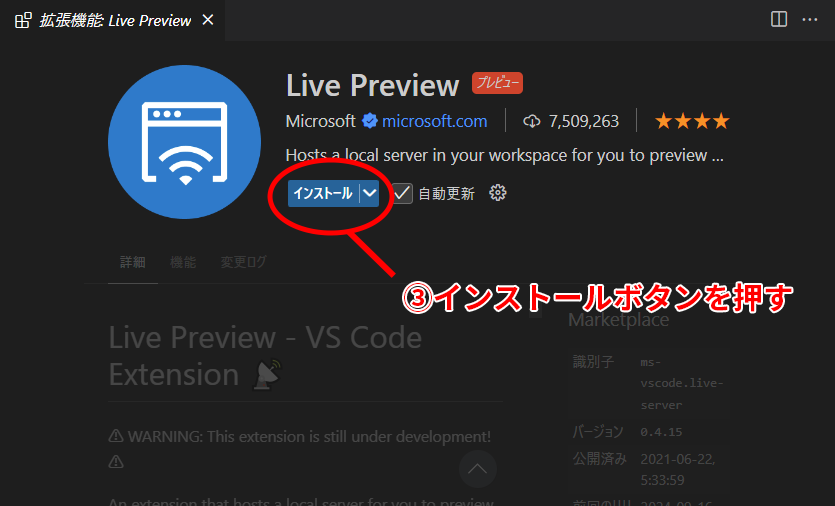
(3)「Live Server」を選択してインストールする。

Live Serverの使い方
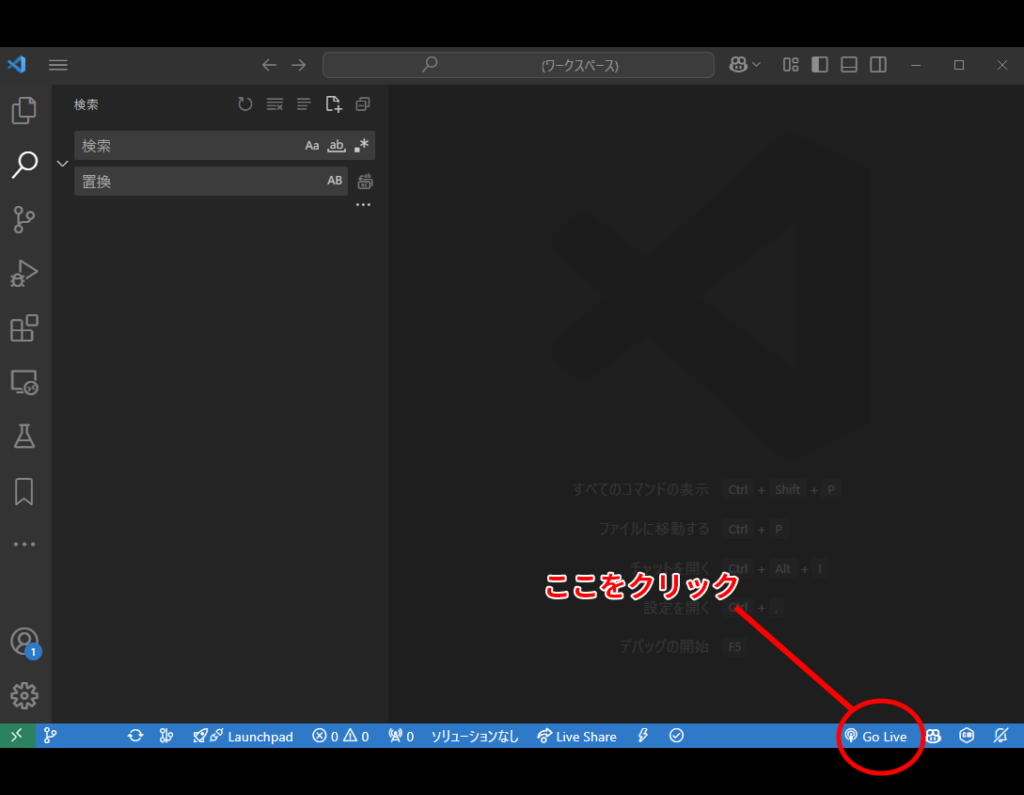
(1)Visual Studio Code 画面下の「Go Live」をクリックする。

(2)ブラウザが起動してプレビュー画面が開きます。
(3)コードを編集してファイル保存すると、プレビュー画面が自動で更新されます。
カスタマイズ設定が可能
VSCodeの設定ファイル(settings.json)でカスタマイズが可能です。
{
"liveServer.settings.port": 5500,
"liveServer.settings.root": "/public",
"liveServer.settings.useLocalIp": true,
"liveServer.settings.https": {
"enable": true,
"cert": "/path/to/cert.pem",
"key": "/path/to/key.pem"
}
}
port:ポート番号の指定(デフォルトは5500)root:サーバーのルートディレクトリuseLocalIp:ローカルIPでのアクセスを許可https:HTTPS通信の設定
まとめ
VSCodeの「Live Server」は、HTMLやCSS、JavaScriptの変更をリアルタイムでプレビューできる便利な拡張機能です。
主なメリットは以下の通りです。
- リアルタイムリロードで開発効率が向上
- 簡単にローカルサーバーを起動できる
- 初心者でも使いやすく、フロントエンド開発に最適
「Go Live」ボタンをクリックするだけで、Webページのプレビューが可能になります。